Mit dieser Anleitung kannst du deinen eigenen Lilo.blog einrichten. Wir brauchen zwei Komponenten:
- GitHub, um den Website-Code und den zukünftigen Inhalt des Blogs zu speichern.
- Netlify, um die Website auf einem Server zu hosten. So kann der Blog im Internet aufgerufen werden.
Nun legen wir los mit der Installation.
1. GitHub Account erstellen
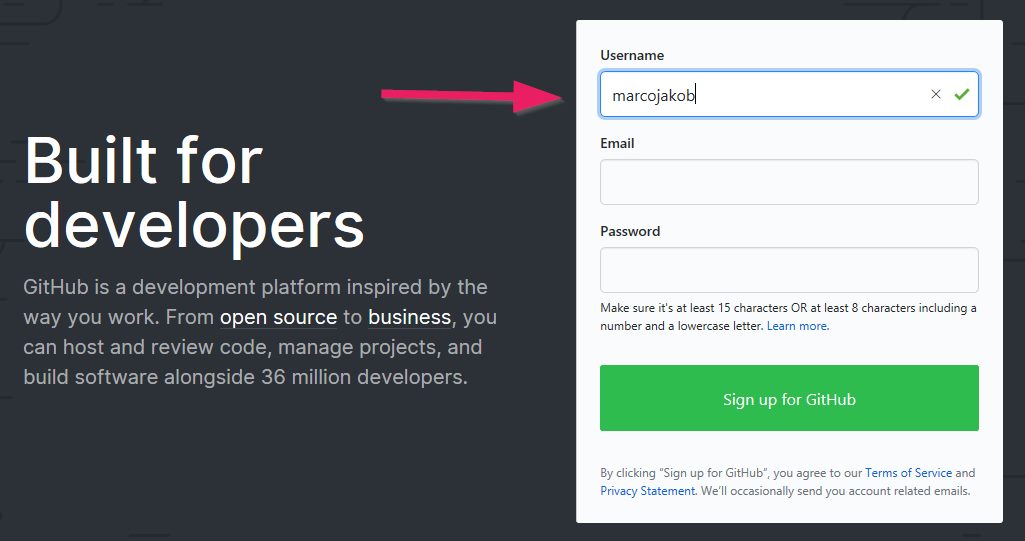
Gehe zu GitHub und erstelle dort einen Account:

Als nächstes wirst du deine Mailadresse bestätigen müssen.
Du wirst zukünftig kaum mehr mit GitHub selbst zu tun haben, ausser du willst mal etwas Nerd-mässig dort tiefer graben. Grundsätzlich werden aber die Blogeinträge und Bilder für dich automatisch dort unter content abgelegt.
Backup-Tipp: Falls du später mal ein Backup machen willst, so kannst du dich bei GitHub anmelden und mit dem Knopf Code->Download Zip deinen ganzen Blog herunterladen.
2. Lilo.blog-Vorlage kopieren
Unter github.com/marcojakob/lilo.blog findest du die aktuelle Version der Lilo.blog-Vorlage. Diese kannst du jetzt für dich kopieren, indem du auf den folgenden Knopf Deploy to Netlify klickst:
Netlify richtet fast alles automatisch ein. Wir müssen einfach noch ein paar Dinge bestätigen.


Nun wurde die Vorlage auf dein GitHub kopiert und alles bei Netlify eingerichtet für das Hosting.
3. Admin-Passwort erstellen
Damit wir später unsere Blogeinträge verwalten können, brauchen wir ein Admin-Passwort.
Du solltest von Netlify eine E-Mail erhalten haben. Klicke auf Accept the invite.

Dann sollte sich ein Passwort-Feld öffnen, wo du ein Admin-Passwort für deinen Blog wählen kannst.
4. Namen wählen
Die Website wird standardmässig unter einer zufälligen und ziemlich langen Adresse angegeben, wie diese hier:

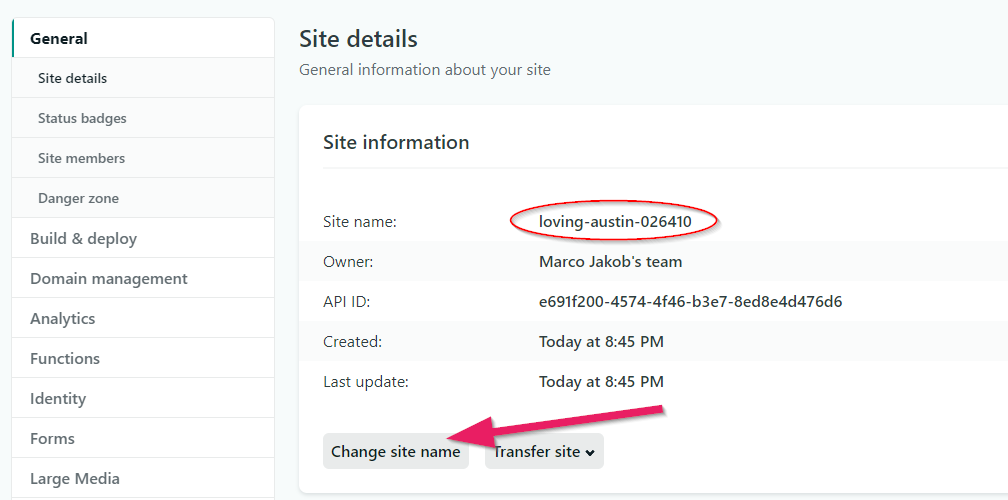
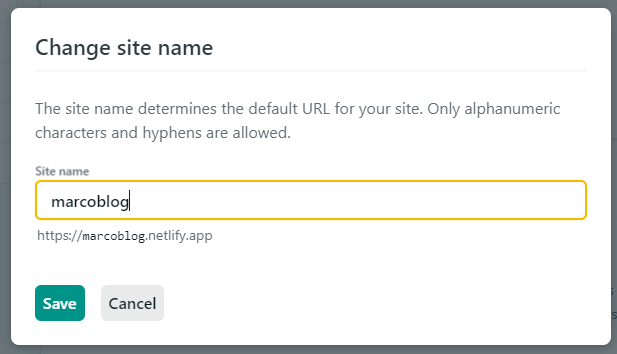
Um diese Adresse zu kürzen, können wir unter Settings mit dem Knopf Change site name den Namen ändern. Du kannst irgendetwas auswählen.


Nun sollte die Website unter dem einfacheren Namen aufrufbar sein. Der Blog hat aber immer noch den Zusatz .netlify.app dabei. Dies ist zum Testen ganz ok, aber sollte später ersetzt werden mit unserem ganz eigenen Domainnamen.
Für einen eigenen Domainnamen müssen wir eine Domain kaufen (ca. CHF 9 pro Jahr) bei einem Domainanbieter und dann die Domain mit Netlify verknüpfen. Diese Schritte unterscheiden sich je nach dem, wo du die Domain kaufst. Hier ist eine Anleitung, wie du eine eigene Domain einrichten kannst. Wahrscheinlich brauchst du dazu einen Nerd deines Vertrauens.
5. Lilo.blog editieren mit dem Netlify CMS
Nun sollte dein Lilo.blog bereit und unter der gewählten Adresse abrufbar sein. Die Admin-Oberfläche erreichst du, indem du bei deinem Blog /admin anhängst.
Zum Beispiel https://marcoblog.netlify.app/admin
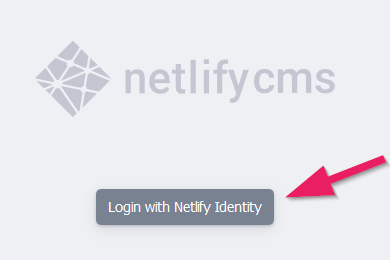
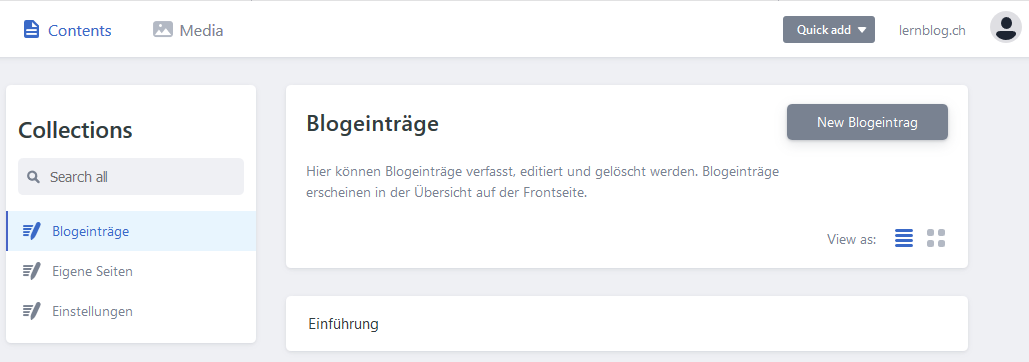
Dort erscheint nun die Admin-Oberfläche mit dem Netlify CMS.


Wenn alles funktioniert, sollte jetzt das Netlify CMS erscheinen.

🎉 Gratuliere, wenn du es bis hier geschafft hast! Zugegeben, das Einrichten ist etwas aufwändig. Aber ab jetzt kannst du bequem auf der Admin-Oberfläche unter /admin deine Blogeinträge erfassen.
Übrigens: Wie du deinen ganz eigenen Domainnamen (ohne netlify.app) einrichten kannst, erfährst du in diesem Blogartikel.
 Marco Jakob
Marco Jakob
